10年の歳月
段々と寒くなってきました。体調はいかがでしょうか?
私は、熱を出してしまいました。まだ調子はイマイチですが、今日はお買い物をしてしまいました。


そうです。
iPhone Xを買っちゃいました!
店舗受け取りにしていたのですが、私の住んでいるところはクソ田舎なんで、発売日当日に朝から買いに来ていたのは私だけでした。
新しいデバイスは楽しいですね。
となりにおまけがくっついていますが、これは私が初めて買ったスマートフォン【iPhone 3G】です。日本で初めてのiPhoneだったのではないでしょうか?だいたい10年前の製品です。
大きさや厚さ、色々違いますが基本的な部分はほとんど一緒です。性能面では当時の私からは想像もできないくらいの進化を遂げています。
この10年で、私はこんなに進化していません。
次の10年、時代に置き去りにされないよう頑張らないとですね!
(もう既に置いていかれてるのかもしれませんが…)

ディスプレイのサイズも違いますね。10年前の端末で自分のブログを見るというのも感慨深い!
熱で会社も休んでたので、webを色々見ながら横になっていました。
KNIME関連では、またinfocomさんがページ内容を更新したようです(ここ数日の話だと思う)。
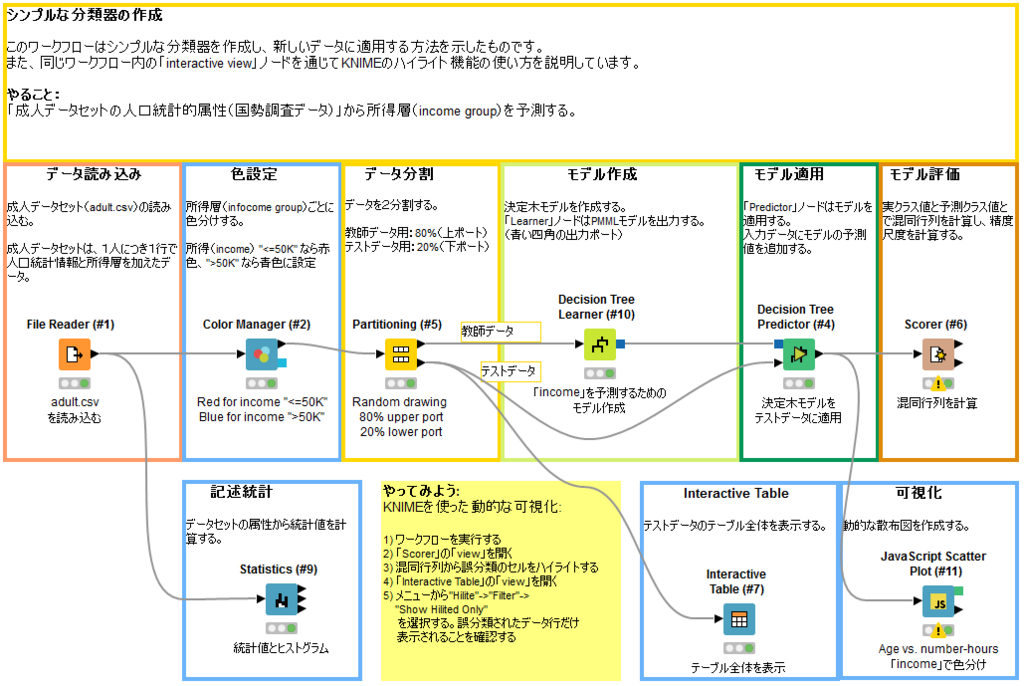
Example Workflows | KNIME | インフォコム株式会社
Exampleというコーナーが出来ていて、KNIMEに最初から入っているExample Workflowについて解説しています。
フローの解説なので、詳細な設定などには殆ど言及されていません。KNIMEに触れたことの無い方にはちょっと何言ってるか分からないかもしれませんが、よくまとまっていると思います。上からっぽくてごめんなさい。

一部を抜粋させて頂きました。
ここで色とりどりの枠が、たくさん書かれていますね。
これ、どうやって書くかご存知ですか?

作業エリアで右クリックすると"New Workflow Annotation"というのが出てくるので、これを選択します。

黄色の枠が出て来ましたね!
この上でダブルクリックすれば、メモ書きを入力することもできますし、さらに右クリックをすると文字サイズや枠の色などなど、色々と変更することができますよ!
場所もドラッグすれば好きなところに配置可能です。

ひとつ小技を紹介します!
この黄色枠を、作業エリアのずーーーーーーっと右下に動かして配置しちゃいます。

こうしておくと、作業エリアが広がるんです!
段々となれてくると、フローは長くなりがちです。そしてそのうち作業エリアが狭く感じる時が訪れると思います。そんな時はこの小技を使うと、だいぶ便利になりますよ!
今回は私の趣味と、KNIMEの地味な小技の紹介でした。
それでは、また次回!
